-25%

HTML, CSS & Bootstrap Live Class, 2.5 Months Hand Holding Support
2,000৳ Original price was: 2,000৳ .1,500৳ Current price is: 1,500৳ .
রেজিষ্ট্রেশনের শেষ সময়: 20th, September 2023
30 Live Class,
Course Duration: 2.5 Months, 30 Live Classes, Class Duration(2-3 hours), 3 Classes per week.
Platform: Class will be in SoroBindu Hand Holding Software with all the features(Practice, Quiz, Assignment, Assignment Review and Marking, Group Study, Class material & Snippet etc…)
Certificate: After completing all the classes & Final exams and then Certificate.
Call 01889972995 / 01889972999 for more details.
Description
কি কি আছে হ্যান্ড হোল্ডিং সাপোর্টে
৩০ লাইভ ক্লাস
অভিজ্ঞ টিচার দ্বারা সপ্তাহের ৩ দিন জুমের মাধ্যমে লাইভ ক্লাসের ব্যবস্থা
১৫+ লাইভ ওয়েবসাইট
কোর্সের মাঝে সরাসরি ১৫+ লাইভ ওয়েবসাইট প্র্যাকটিস
এক্সট্রা রিসোর্স
প্রতিটা ক্লাসে টপিক ভিত্তিক এক্সট্রা রিসোর্সের ব্যবস্থা
কন্টেন্ট অ্যাক্সেস
লাইফ টাইম সফটওয়্যার, কন্টেন্ট, রেকর্ডেড ক্লাসের অ্যাক্সেস
নিজস্ব সফটওয়্যার
স্টুডেন্ট দের জন্য নিজস্ব LMS সফটওয়্যার, স্মার্ট ট্রাকিং লার্নিং সিস্টেম
কো-ইন্সট্রাক্টর সাপোর্ট
১২pm-১২am ওয়ান বাই ওয়ান পার্সোনাল কো-ইন্সট্রাক্টর সাপোর্ট
ব্যাচের মাধ্যমে ক্লাস
মাত্র ৮০-১০০ স্টুডেন্ট নিয়ে ছোট ছোট ব্যাচে বিভক্ত করে ক্লাস নেয়া হয়
ফাইনাল এক্সাম
সবগুলো ক্লাস শেষে ফাইনাল এক্সাম এবং সেই সাথে মারকিং অ্যান্ড স্কোরিং
ক্লাস কুইজ
প্রতিটা ক্লাসে ২ ধরনের কুইজ থাকে, ক্লাসের আগে এবং ক্লাসের পরে
ক্লাস এসাইনমেন্ট
প্রতিটা ক্লাসে একটা ফুল ওয়েবসাইটের এসাইনমেন্ট থাকে
এসাইনমেন্ট রিভিউ
কো-ইন্সট্রাক্টর দ্বারা প্রতিটা এসাইনমেন্ট রিভিউ, মারকিং এবং ফিডব্যাক
কোর্স সার্টিফিকেট
কোর্স শেষে ফাইনাল এক্সাম এবং উক্ত সার্টিফিকেট প্রদান

হ্যান্ড হোল্ডিং সাপোর্ট আসলে কি?
এটা একটা ভালোবাসার নাম, একটা চ্যালেঞ্জ, একটা কমিটমেন্ট আপনাকে সফল বানানোর।
লাইভ ক্লাস, প্রতিদিনের গোল ধরে ধরে প্র্যাকটিস করানো, গ্রুপ স্টাডি, প্রতিটা ক্লাসে কুইজ, এসাইনমেন্ট, আপনি কেমন করছেন না করছেন এর জন্য ফুল ট্র্যাকিং সফটওয়্যার, লাইফ টাইম সাপোর্ট থেকে শুরু করে এমন কি নাই…
আপনি যদি একবারে সাকসেস না হতে পারেন বা কোন কারনে ক্লাস করতে না পারেন তাহলে, কোন ফি ছাড়াই আবার নতুন করে অন্য ব্যাচে ক্লাসের সুযোগ করে দেয়া হয়, মানে আপনি যদি একবার Hand Holding Support নেন তবে সফল না হওয়া পর্যন্ত আমরা আপনাকে ছাড়ছিনা✊

হ্যান্ড হোল্ডিং সাপোর্টের বিশেষ বৈশিষ্ট্য সমূহঃ
- জুমে লাইভ ক্লাস, প্রতি সপ্তাহে ৩ টা ক্লাস
- ছোট ছোট ব্যাচে বিভক্ত করে ক্লাস
- ক্লাসের বাইরে কো-ইনস্ট্রাক্টর দিয়ে পার্সোনাল সাপোর্ট
- প্রতিটি ক্লাসের হোমওয়ার্ক, এসাইনমেন্ট এবং মার্কিং
- টিচার দ্বারা হোমওয়ার্ক রিপোর্টিং, চেকিং ও মার্কিং
- নিজস্ব সফটওয়্যার দ্বারা ক্লাস এবং মনিটরিং
- প্রতিটা ক্লাসে ২ ধরনের কুইজ ক্লাসের শুরুতে ক্লাসের শেষে
- লাইভ ওয়েবসাইট প্র্যাকটিস
- সকল ক্লাস শেষে ফাইনাল এক্সাম এবং মার্ক প্রদান
- কোর্স শেষে সার্টিফিকেট প্রদান।
- সকল ধরনের সাপোর্ট এবং মেন্টরশিপ

“HTML, CSS & Bootstrap Live Class, 2.5 Months Hand Holding Support” এই কোর্সটিতে রি-এডমিশনের কোন সুযোগ নেই। রি-এডমিশন নিতে চাইলে HTML(Day-0) to Advance WordPress and Marketplace Live Class (Combo) এই কোর্সে জয়েন করতে হবে।

যে সকল টপিক দেখানো হবে:
Introduction to web design & development. Introduction to HTML & CSS, Server Side language, Required software setup for web design.
Class-01
Setup Visual Studio Software, HTML tags (h1-h6, bold, strong, subscript, superscript, p, img etc), attributes(title, src, href, class, target etc)
Class-02
HTML form markup with various input tags (Input, Placeholder, Select, Option, Checkbox, Value, File, Type, Reset, Number, Submit, etc)
Class-03
HTML table markup with various tags (table, thead, tbody, tfoot, tr, td, th, caption, fieldset, legend), attributes(rowspan, colspan)
Class-04
CSS property & value. Internal, external, inline CSS usage & power of all these. ID, Class, tag selector, Typography(font-size, color,background-color, text-align)
Class-05
Typography(font-family, font-weight, font-style, text-decoration, text-transform, letter-spacing, line-height, word-spacing, text-shadow), Bootstrap include in project, Google font use on project.
Class-06
FontAwesome include on project, Bootstrap CDN, padding, margin, border, Typography by bootstrap
Class-07
width, height, border-radius, text-shadow, box-shadow, box-sizing, padding, margin, border by bootstrap, codepen website usage, Quick HTML color picker software
Class-08
In-depth all about CSS selector ex: id, class, child, nested, pseudo, group
Class-09
In-depth all about CSS selector ex: id, class, child, nested, pseudo, group
Class-10
CSS position property basic to advance usages. Make hover effect design. VC code live server, duplicate line, autosave, auto rename tag, etc.
Class-11
CSS list style, dropdown menu, social menu design
Class-12
before after pseudo selector usage with hover effect, icon use with before after (project-based)
Class-13
CSS transform(translate, rotate, skew,scale), transition
Class-14
Layout planning, project-based class with float property
Class-15
Project with bootstrap. Details about bootstrap (container, row, col, nested row, card, form), embed google map
Class-16
Creating full website with HTML, CSS Raw Coding (part-1)
Class-17
Creating full website with HTML, CSS Raw Coding (part-2)
Class-18
Full Details about HTML 5 & Professional Project Package Making
Class-19
Bootstrap 5 Features & Environment Setup with tips, Details about Getting started, box-sizing, autoprefixer, Details about Bootstrap Layout, grid & column with responsive, how it works and how you can make the bootstrap responsive grid
Class-20
Bootstrap 5, Part- 4, Details about Bootstrap 5 Typography, Images, Helpers & Utilities Class and every single details explanation, Bootstrap v5 – Table, Card, Forms details explain, Details about Bootstrap v5 Components
Class-21
Creating a full website using Bootstrap v5 with details explaining every section,
Class-22
Display Flex Property, Display with live example, when & why will we use display flex,
Class-23
Create a full website from a ThemeForest approved design with the latest bootstrap v5, HTML, and CSS (part-1)
Class-24
Create a full website from a ThemeForest approved design with the latest bootstrap v5, HTML, and CSS (part-2)
Class-25
Create a full website from a ThemeForest approved design with the latest bootstrap v5, HTML, and CSS (part-3)
Class-26
Details about Responsive CSS, Responsive CSS concept, Responsive media query macking, etc. Creating a fully responsive website.
Class-27
Creating Mobile Menu with CSS Without JavaScript & jQuery. Bootstrap Responsive CSS
Class-28

এই কোর্সে জয়েন এর জন্য যা যা লাগবে
- মোটামুটি মানের ইন্টারনেট সংযোগ।
- একটি কম্পিউটার অথবা ল্যাপটপ।
- কঠোর পরিশ্রম করার মত সময় ও মন-মানুসিকতা।

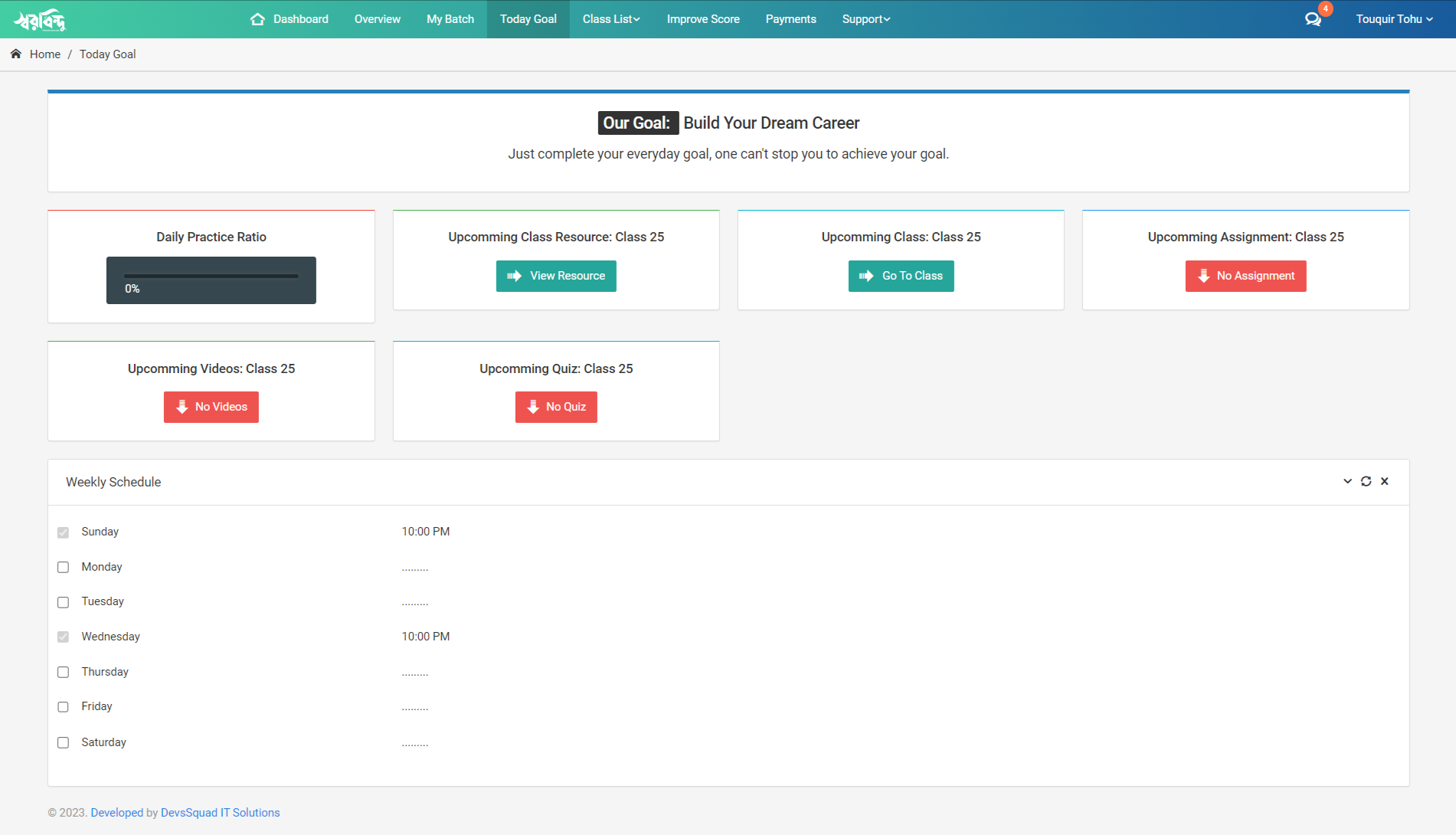
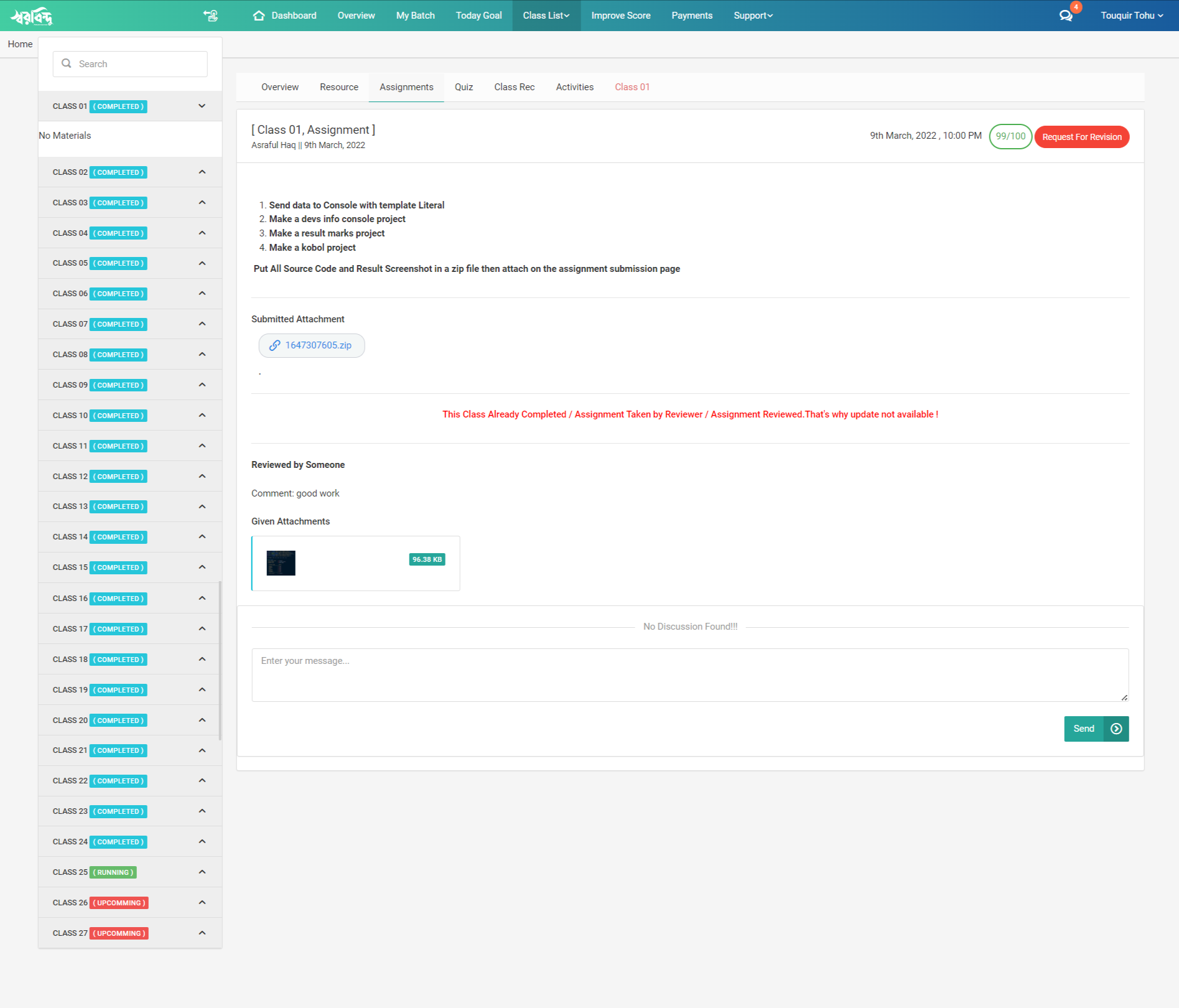
হ্যান্ড হোল্ডিং সাপোর্টের LMS সফটওয়্যার





শিক্ষার্থীদের কল্যাণ ও কোর্সের মানোন্নয়নের সার্থে স্বরবিন্দু কর্তৃপক্ষ যেকোন শর্ত বা নিয়ম সংশোধন, বাতিল বা সংযোজনের অধিকার রাখে। তবে যে কোন পরিবর্তন শিক্ষার্থীদেরকে নোটিশ দিয়ে জানানো হবে।
(Visited 17,921 times, 1 visits today)
Related products
10,000৳
(আশরাফুল স্যারের সাথে MERN Stack হ্যান্ড হোল্ডিং লাইভ ক্লাস)