(Batch-3) MERN Stack Live Class, 6 Months Hand Holding Support
10,000৳
(আশরাফুল স্যারের সাথে MERN Stack হ্যান্ড হোল্ডিং লাইভ ক্লাস)50+ Live Class,
Course Duration: 6 Months, 50+ Live Classes, Class Duration(2-3 hours), 2 Classes per week.
Platform: Class will be in SoroBindu Hand Holding Software with all the features(Practice, Quiz, Assignment, Assignment Review and Marking, Group Study, Class material & Snippet etc…)
Certificate: After completing all the classes & Final exams and then Certificate.
Call 01889972995 / 01889972999 for more details.
Description
কি কি আছে হ্যান্ড হোল্ডিং সাপোর্টে
৫০+ লাইভ ক্লাস
৩০+ প্রজেক্ট
এক্সট্রা রিসোর্স
কন্টেন্ট অ্যাক্সেস
নিজস্ব সফটওয়্যার
কো-ইন্সট্রাক্টর সাপোর্ট
ক্যারিয়ার সাপোর্ট
ফাইনাল এক্সাম
ক্লাস কুইজ
ক্লাস এসাইনমেন্ট
এসাইনমেন্ট রিভিউ
কোর্স সার্টিফিকেট

হ্যান্ড হোল্ডিং সাপোর্ট আসলে কি?
এটা একটা ভালোবাসার নাম, একটা চ্যালেঞ্জ, একটা কমিটমেন্ট আপনাকে সফল বানানোর।
লাইভ ক্লাস, প্রতিদিনের গোল ধরে ধরে প্র্যাকটিস করানো, গ্রুপ স্টাডি, প্রতিটা ক্লাসে কুইজ, এসাইনমেন্ট, আপনি কেমন করছেন না করছেন এর জন্য ফুল ট্র্যাকিং সফটওয়্যার, লাইফ টাইম সাপোর্ট থেকে শুরু করে এমন কি নাই…
আপনি যদি একবারে সাকসেস না হতে পারেন বা কোন কারনে ক্লাস করতে না পারেন তাহলে, কোন ফি ছাড়াই আবার নতুন করে অন্য ব্যাচে ক্লাসের সুযোগ করে দেয়া হয়, মানে আপনি যদি একবার Hand Holding Support নেন তবে সফল না হওয়া পর্যন্ত আমরা আপনাকে ছাড়ছিনা✊

হ্যান্ড হোল্ডিং সাপোর্টের বিশেষ বৈশিষ্ট্য সমূহঃ
- জুমে লাইভ ক্লাস, প্রতি সপ্তাহে ২ টা ক্লাস
- ছোট ছোট ব্যাচে বিভক্ত করে ক্লাস
- ক্লাসের বাইরে কো-ইনস্ট্রাক্টর দিয়ে সাপোর্ট
- প্রতিটি ক্লাসের হোমওয়ার্ক, এসাইনমেন্ট এবং মার্কিং
- টিচার দ্বারা হোমওয়ার্ক রিপোর্টিং, চেকিং ও মার্কিং
- নিজস্ব সফটওয়্যার দ্বারা ক্লাস এবং মনিটরিং
- প্রতিটা ক্লাসে ২ ধরনের কুইজ ক্লাসের শুরুতে ক্লাসের শেষে
- লাইভ ওয়েবসাইট প্র্যাকটিস
- সকল ক্লাস শেষে ফাইনাল এক্সাম এবং মার্ক প্রদান
- কোর্স শেষে সার্টিফিকেট প্রদান।
- সকল ধরনের সাপোর্ট এবং মেন্টরশিপ

Core Javascript ক্লাসে যে সকল টপিক দেখানো হবে:
Javascript Class - 01
- Introductions
- Importance of JavaScript
- Course outline with Timeline
- Rules of this course
- Before Start – Pre requirement
- Create environment with IDE Setup, git, node JS
- Create a project for JS
- First JavaScript Code with alert, confirm, prompt
- Run JavaScript in Console and terminal
Javascript Class - 02
- Details about console & terminal
- Concatenation and statement
- var, let, const
- Template Literal
- DataTypes
- Operators
- Comments
- Projects
Javascript Class - 03
- conditional Statement
- if, if else, else if
- equal, double equal, triple equal means
- parseInt, parseFloat, Number, +
- Truthy & falsy value
- undefined, null, empty
- Switch Case
- Ternary Operator
- Null collasing
- Projects
Javascript Class - 04
- Loops
- for loops
- while loops and do while
- Others loops Interface
- Projects
Javascript Class - 05
- Concept of functions
- user define functions
- Declare a function and invoke
- Function agrs and parameters
- Function returns
- Local & Global Scope
- projects
Javascript Class - 06
- Function declarations
- Function expression
- Arrow function
- Async Await function
- callback / closer function
- Pomise Function
- Constructor function
Javascript Class - 07
- What is array and why
- Create an array data
- Multidimensional array
- Get data from an array
- Create a student data structure
- Get data from an array with forEach, map
- Array methods
- Projects
Javascript Class - 08
- What is object data & why
- Declare a object
- Get data from an object
- Creaet a Database with array and object
- Create a staff database with array and objects
- data detch by for, for in, for of, forEach, map
- Object methods
- Projects
Javascript Class - 09
- Object & Array advance concept
- Spread operator
- destructuring a object
- mutable & immutable object
- Projects
Javascript Class - 10
- javaScripts Object
- Date object
- Math Object
- String Object
- Number Object
- Boolean Object
- Type Conversion
Javascript Class - 11
- What is JSON & Why
- Declare a json
- Create a JOSN data
- JSON parse and stringify
- Create a JSON database
- Projects
Javascript Class - 12
- What is Storsge system
- Local Storage
- Session Storage
- Cookie Storage
- Projects
Javascript Class - 13
- What is Regular Expression
- Structure of Regx
- Create some Regular Expression
- Projects
Javascript Class - 14
- What is DOM & BOM
- About DOM Tree
- DOM property & methods
- DOM Selectors
- Projects
Javascript Class - 15
- Create DOM elements
- Concept of DOM Node
- Event Listener
- Projects
Javascript Class - 16
- About Form management
- Create a DOM Form with Data manage
- Form Data Object
- Projects
Javascript Class - 17
- Synchronous and Asynchronous
- SetTimeout, clearTimeout
- setInterval, clearInterval
- Projects
Javascript Class - 18
- Whats is ES5 & Es6
- Class, Object, property, methods
- Encapsulation, Abstraction, Inheritance, Polymorphism
- projects
Javascript Class - 19
- introduction npm & yarn cli
- npm package install and manage
- Webpack & Babel introduction
- Create an environment with webpack & babel
Javascript Class - 20
- Create a complete project with webpack & babel

React ক্লাসে যে সকল টপিক দেখানো হবে:
React Class - 01
- Introductions
- What is react & why
- install react with npm & yarn
- React environment
- use of react DOM
- JSX basic example
- create a single page
React Class - 02
- What is JSX
- Fragment vs Empty Fragment
- CSS, JS in React
- Event Management in React
- Handler function
- Load data map
- List key for loop
- Projects
React Class - 03
- What is Component
- Class & functional component
- props in Component
- Chindren component
- Concept of Design component
- Conditional render
React Class - 04
- What is Route & why
- install and setup React router DOM
- Basic routing, Dynamic Routing
- Nested routing, Private routing
React Class - 05
- What is State & why
- Create a state by using useState hook
- Create a Dynamic background color app
- Create a counter app
- Manage a form by state
- Form validation
React Class - 06
- What is Side effect
- Side Effect with useState hook
- Get jsx element with use Ref hook
- JSON Server API
- use fetch api to get api data
- Fetch data from a API and Manage with effect
React Class - 07
- Create a complete Shop CRUD using JSON server API
- use axios to fetch data from API
- use some packages like sweetalert, toast, loading . . .
React Class - 08
- Class vs Functional component
- Props in class cmponent
- Manage state with class
- class component life cycle methods
- create a complete crud with class
React Class - 09
- React HOC patern
- React RP patern
- Lifting state up
- React handle checkbox, radio, fields
React Class - 10
- React File and photo management
- Image preview system
- Preview Photo & update
- use Cloud to manage photo
React Class - 11
- what Context & why
- create a context
- manage props, handler, etc with context
- Create a Provider to manage context
React Class - 12
- What is reducer
- useState vs useReducer
- Create a reducer for state manage
- Project
React Class - 13
- React Hooks
- useState, useEffect, usecontext, useReducer
- useRef, useCallback, useMemo
- custom hook development
React Class - 14
- What is Redux & why
- Install and setup Redux in react
- Use redux for state manage
- create a project with redux
React Class - 15
- Create a shop application using react & redux
React Class - 16
- What is Redux Toolkit
- Redux core vs Redux toolkit
- manage some State with RTK
- RTK query system
React Class - 17
- User Registration & Login
- Create a complete project with auth
React Class - 18
- React Bootstrap
- React MUI
- Tailwind CSS
- AntDesign
React Class - 19 & 20
- Complete E-Commere with Inventory Management
React Class - 21 & 22
- Complete E-Commere with Inventory Management

Node JS with Express ক্লাসে যে সকল টপিক দেখানো হবে:
Node with Express Class - 01
- Introductions
- Why node js
- History
- Node Js modules
- Build a custom modules
- Explore all modules
- Create a Server by using HTTP
Node with Express Class - 02
- Create a complete server with HTTP
- Routing system in Node JS
- Create a Complete website by using node
- Use third party modules in node js
Node with Express Class - 03
- What is Express & Why
- Install and setup express
- Routing setup
- Middlewares setup
- Load a project with express
- App structure
- Explore all req & response
- statci folder
- MVC in Express
Node with Express Class - 04
- File Management with multer
Node with Express Class - 05
- What is Template in Node JS
- EJS template setup with express
- Create a CRUD with EJS
Node with Express Class - 06
- What is MongoDB & why
- Install mongodb in Local env
- Manage mongoDB form Cloud
- SQL vs NoSQL
- Create Database and collection
- Basic mongoDb shell command
- Complete CRUD with mongoDb
Node with Express Class - 07
- Mongodb Operators
- Queries
- MongoDb Schema
- Custom methods & query
- MongoDB middlewares
Node with Express Class - 08
- Install & setup mongoose
- Create connection & setup schema
- Data modeling
- Complete Project with mongoose
Node with Express Class - 09
- JWT Token
- User Authentication with registration, login
- Forgot password, reset password, confirm password
Node with Express Class - 10
- REST API with Node, Express & MongoDB
Node with Express & <mark>ChatGPT</mark> Class - 11
- Whats is Chat GPT
- Problemsolving using Chat GPT
- Code analysis with Chat GPT
Node with Express & <mark>ChatGPT</mark> Class - 12
- Node Js project setup with Chat GPT
- Complete REST API with Chat GPT

যে সকল React Project - Frontend Development দেখানো হবে:
Project - 01
Shop App
Project - 02
Cart Management
Project - 03
Figma to React
Project - 04
Task Management System
Project - 05
Social Site Clone
Project - 06
Admin Dashboard with react Admin
Project - 07
OTT site clone
Project - 08
LMS Clone
Project - 09
Complete E-Commerce Clone
Project - 10
Booking App Clone

যে সকল Full Project দেখানো হবে:
Project - 01
Project - 02
Messenger clone ( Facebook / Whatsapp )
Project - 03
E-Commerce Site Development with Order management
Project - 04
Booking App ( Bus booking / Train booking / Start ceneplex tickting )
Project - 05
Complete Database management Project with Chat GPT API

যে সকল Bonus Topics দেখানো হবে:
Bonus Topic - 01
Type Script
Bonus Topic - 02
Next JS
Bonus Topic - 03
DSA
Bonus Topic - 04
Docker
Bonus Topic - 05
GraphQL
Bonus Topic - 06
Project deployment

এই কোর্সে জয়েন এর জন্য যা যা লাগবে
- HTML & CSS সম্পর্কে ধারণা।
- মোটামুটি মানের ইন্টারনেট সংযোগ।
- একটি কম্পিউটার অথবা ল্যাপটপ।
- কঠোর পরিশ্রম করার মত সময় ও মন-মানুসিকতা।

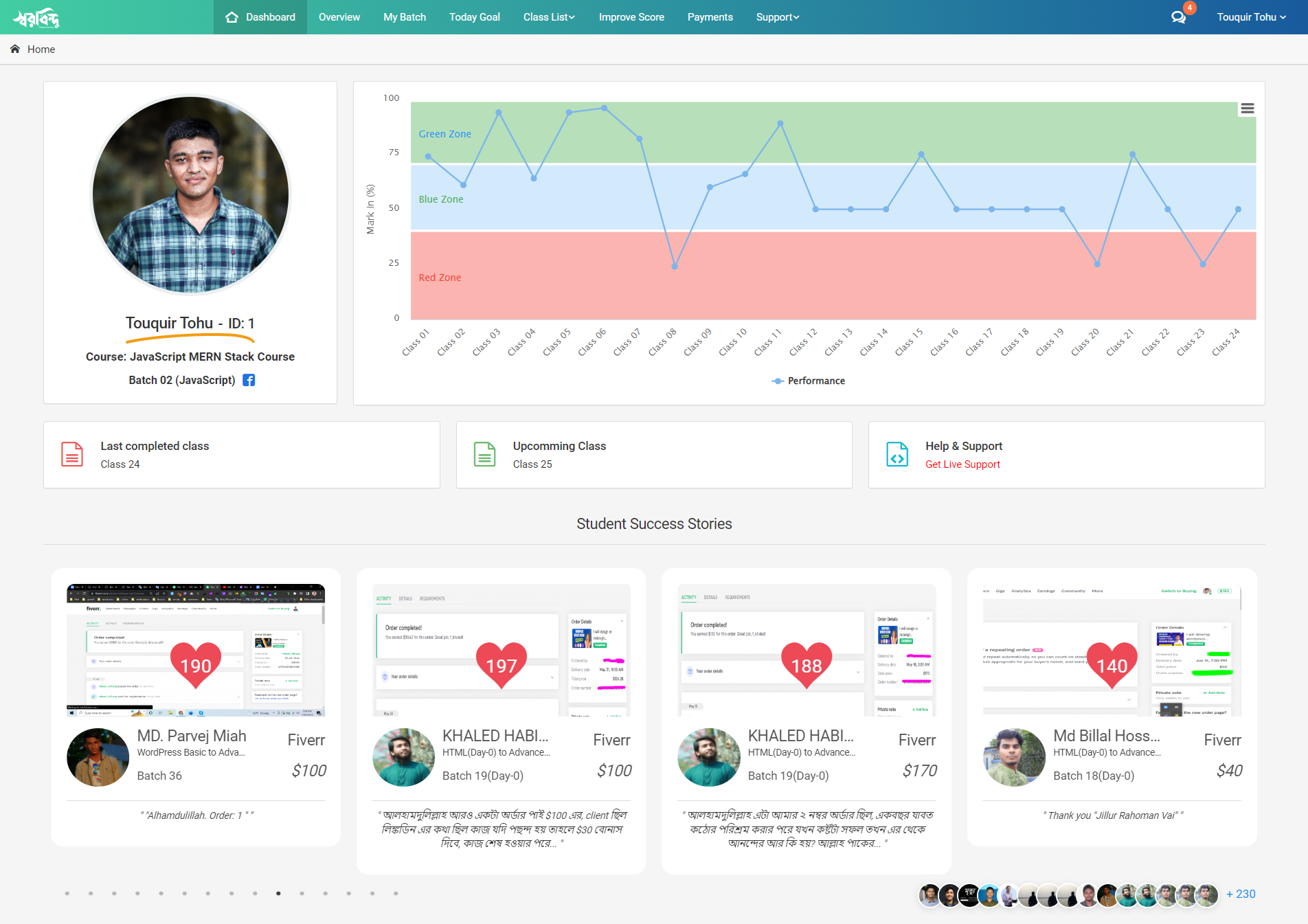
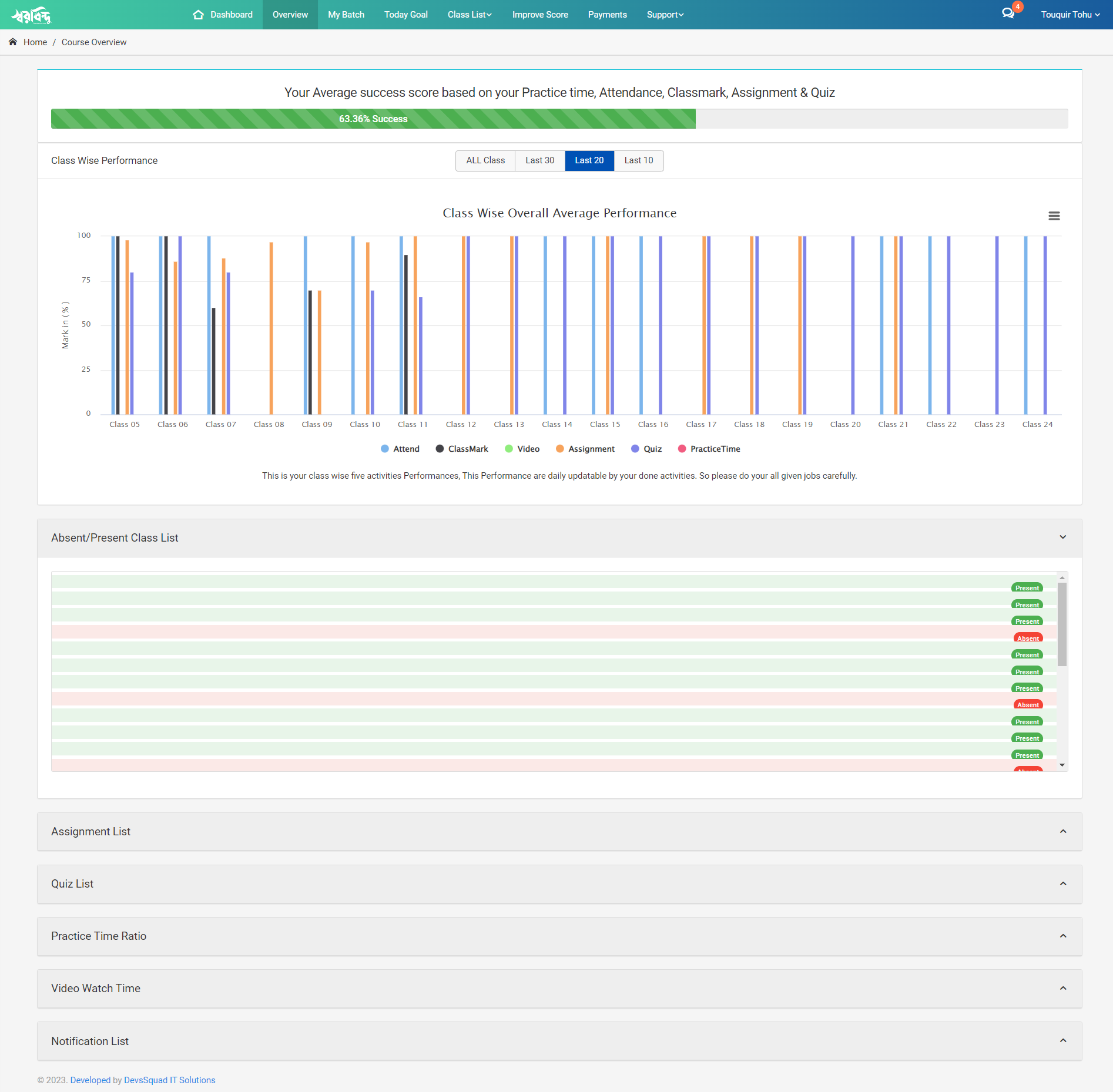
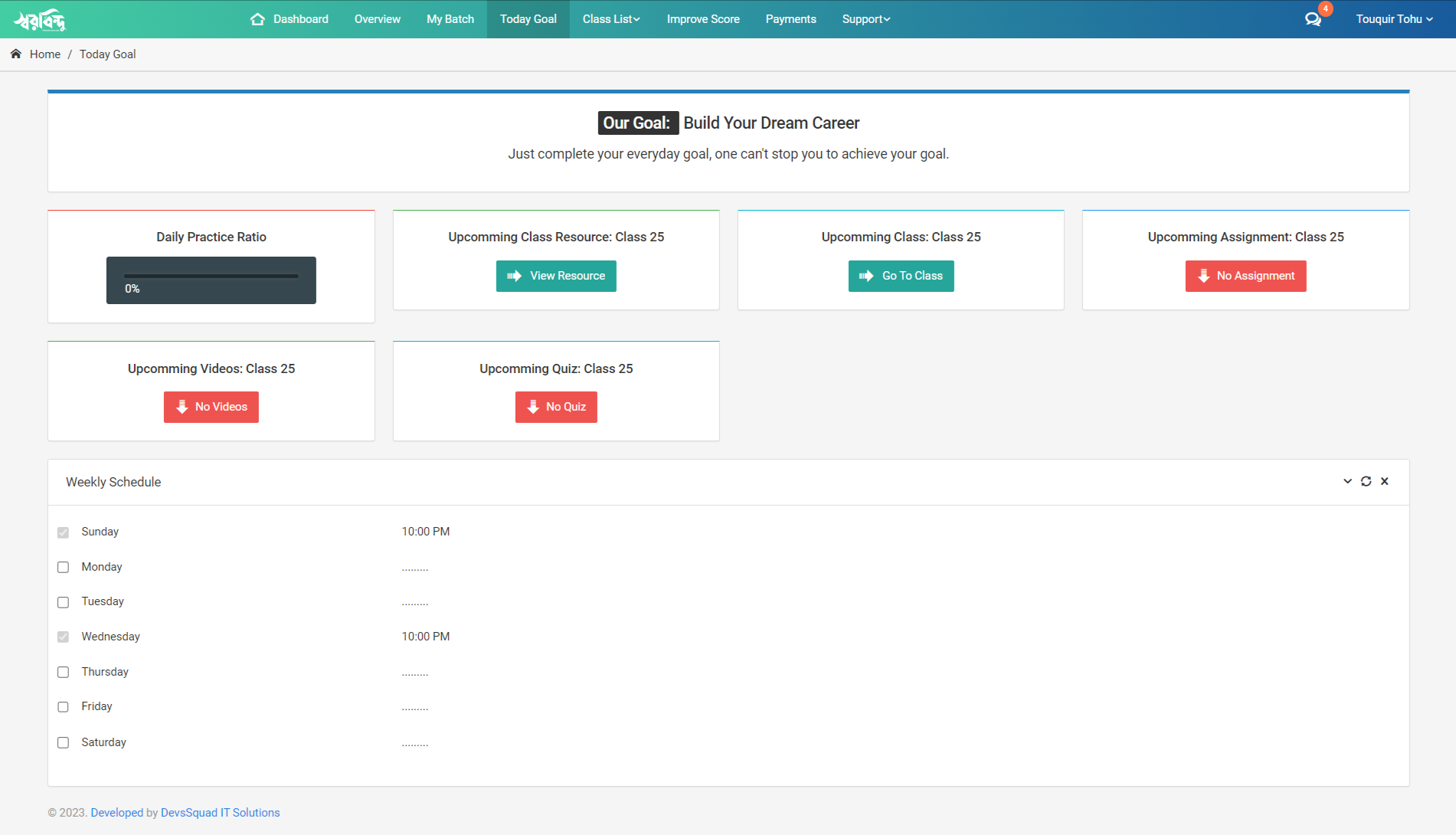
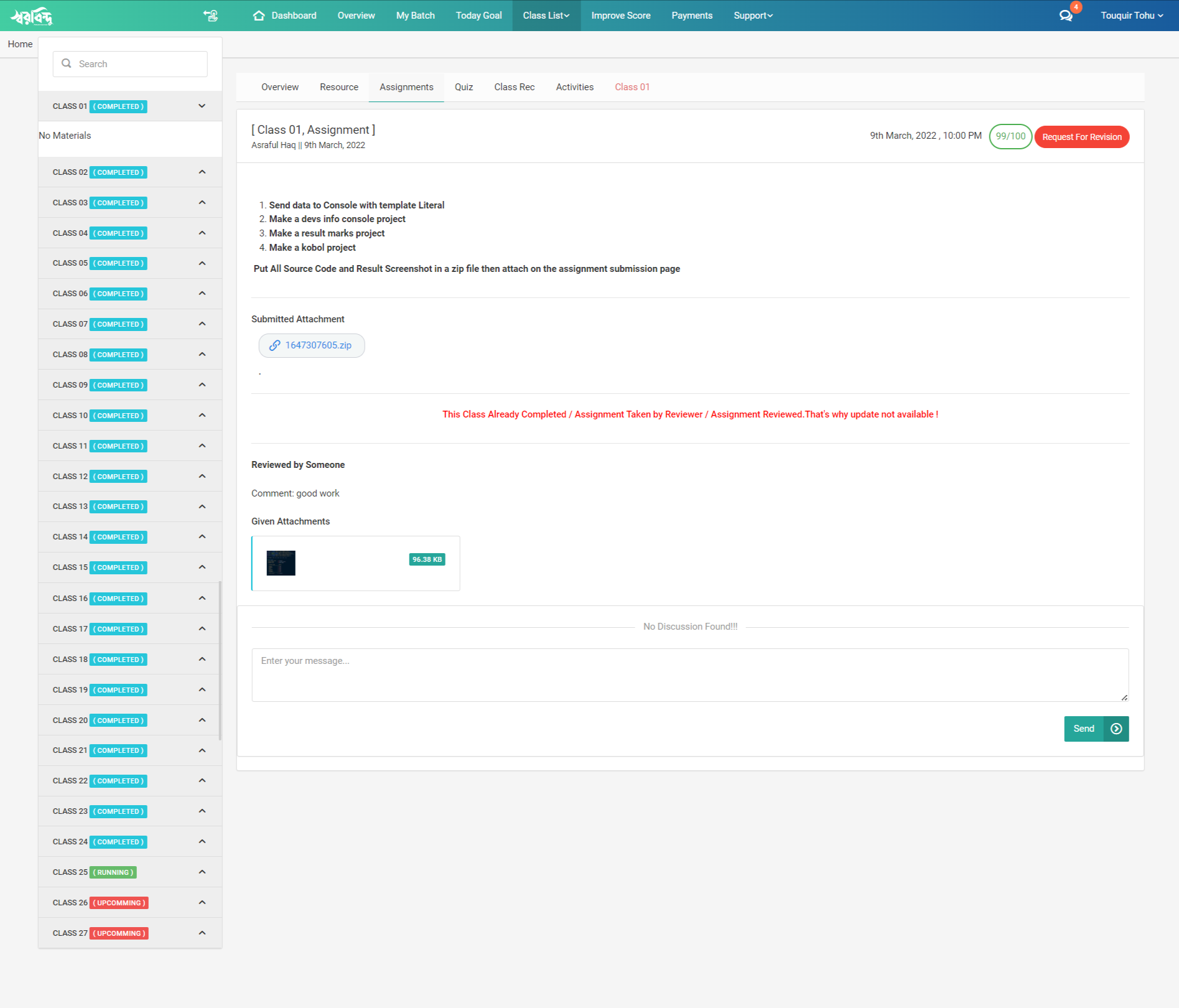
হ্যান্ড হোল্ডিং সাপোর্টের LMS সফটওয়্যার