DAY-7 | HTML ফর্ম ট্যাগ কি? কিভাবে কাজ করে ? কেন দরকার ?
DAY-7 | HTML ফর্ম ট্যাগ কি? কিভাবে কাজ করে ? কেন দরকার ?
ফর্ম ট্যাগ কী?
ফর্ম ট্যাগ কী?
HTML <form> ট্যাগটি ব্যবহারকারীর ইনপুটের জন্য একটি ফর্ম তৈরি করতে ব্যবহৃত হয়। একটি ফর্মে
- textfields
- checkboxes
- radio-buttons
এবং আরও অনেক কিছু থাকতে পারে। একটি নির্দিষ্ট URL-এ ব্যবহারকারী-ডেটা পাস করতে ফর্মগুলি ব্যবহার করা হয়।
কেন একটি ফর্ম ট্যাগ প্রয়োজন?
আপনি যখন দর্শকদের দেওয়া তথ্য সংগ্রহ করতে চান তখন HTML ফর্ম ট্যাগের প্রয়োজন হয়। উদাহরণস্বরূপ, আপনি দর্শকদের কাছ থেকে নির্দিষ্ট ডেটা সংগ্রহ করতে চাইতে পারেন, যেমন নাম, ইমেল ঠিকানা এবং পাসওয়ার্ড৷ HTML <form> ট্যাগটি একটি ফর্ম তৈরি করতে ব্যবহৃত হয়।
উদাহরণ :
<form action="#">
<label for="fname">First name:</label>
<input type="text" id="fname" name="fname"><br><br>
<label for="lname">Last name:</label>
<input type="text" id="lname" name="lname"><br><br>
<input type="submit" value="Submit">
</form>

<input type="button">
এর ব্যবহার –
Button এইচটিএমএল উপাদান হল একটি ইন্টারেক্টিভ উপাদান যা ব্যবহারকারীর দ্বারা সমস্ত ডাটা লেখার পরে যে বাটনে ক্লিক করলে ডাটা গুলো ডাটাবেজে জমা হবে, এ সকল কাজে button ব্যবহার করা হয় | যেমন একটি ফর্ম জমা দেওয়ার কাজে ব্যবহার করা হয় |
<input type="checkbox">
চেকবক্স কি জন্য ব্যবহার করা হয়?
যখন বিকল্পগুলির তালিকা থাকে তখন চেকবক্সগুলি ব্যবহার করা হয় এবং ব্যবহারকারী শূন্য, এক বা একাধিক সহ যেকোনো সংখ্যক পছন্দ নির্বাচন করতে পারে। অন্য কথায়, প্রতিটি চেকবক্স তালিকার অন্য সমস্ত চেকবক্সের থেকে স্বাধীন, তাই একটি বাক্সে টিক চিহ্ন দিলে অন্যগুলিকে আনচেক করা হয় না।
<input type="color">
আপনি যদি ডাটা সংগ্রহ করতে চান যে ইউজারের কোন কালার পছন্দ সেক্ষেত্রে আপনি < input type=”color” /> ব্যবহার করতে পারেন |
<input type="date">
এর ব্যবহার –
Date ব্যবহার করলে ইউজার তার নিজের ইচ্ছামত তারিখ দিতে পারবে |
<input type="datetime-local">
এর ব্যবহার –
Datetime-local ব্যবহার করলে তার লোকাল সময় এবং তারিখ লিখতে পারবে |
<input type="email">
এর ব্যবহার –
আপনি যদি ইমেইল সংগ্রহ করতে চান তাহলে <input type=”email”> ব্যবহার করবেন যদি <input type=”text”> দেন তাহলে কিন্তু ইউজাররা ইমেইল এর পরিবর্তে অন্য কিছু লিখতে পারবে আর যদি ইনপুট টাইপ ইমেইল দেন তাহলে ইমেইল ছাড়া অন্য কিছু লিখতে পারবেনা |
<input type="file">
এর ব্যবহার –
ইহা ব্যাবহার করে আপনি যে কোন ধরনের ফাইল পাঠাতে পারবেন বা সংগ্রহ করতে পারবেন উদাহরণ – zip, txt, pdf, docx etc
<input type="hidden">
এর ব্যবহার –
একটি লুকানো ইনপুট ক্ষেত্র সংজ্ঞায়িত করে। একটি লুকানো ক্ষেত্র ওয়েব বিকাশকারীদের এমন ডেটা অন্তর্ভুক্ত করতে দেয় যা ব্যবহারকারীদের দ্বারা দেখা বা পরিবর্তন করা যায় না যখন একটি ফর্ম |
<input type="image">
এর ব্যবহার –
ইহা ব্যাবহার করে আপনি ইউজারের কাছ থেকে যে কোন ধরনের ইমেজ সংগ্রহ করে রাখতে পারেন | উদাহরণ – jpg, png, jpeg etc..
<input type="password">
<ইনপুট> টাইপ পাসওয়ার্ড উপাদান ব্যবহারকারীদের নিরাপদে একটি পাসওয়ার্ড প্রবেশ করার একটি উপায় প্রদান করে। উপাদানটিকে একটি এক-লাইন প্লেইন টেক্সট এডিটর কন্ট্রোল হিসাবে উপস্থাপিত করা হয় যেখানে পাঠ্যটি অস্পষ্ট থাকে যাতে এটি পড়া যায় না, সাধারণত প্রতিটি অক্ষরকে তারকাচিহ্ন (“*”) বা একটি বিন্দু (“•”) এর মতো প্রতীক দিয়ে প্রতিস্থাপন করে। )
<input type="radio">
এর ব্যবহার –
কোন সময় এমন কিছু ডাটা সংগ্রহ করার প্রয়োজন হয় যে সকল ডাটার অল্টারনেটিভ থাকে না , এই টাইপের ডাটা সংগ্রহ করতে আমরা <input type=”radio”> ব্যবহার করতে পারি |
<input type="range">
এর ব্যবহার –
রেঞ্জ ইনপুট টাইপ আপনাকে এমন ক্ষেত্রে ব্যবহারকারীর কাছে একটি মান জিজ্ঞাসা করতে দেয় যেখানে ব্যবহারকারী নির্দিষ্ট সংখ্যাসূচক মান কী তা যত্নও নাও করতে পারেন—বা জানেন না।
<input type="month">
এর ব্যবহার –
<input> টাইপ মাসের উপাদানগুলি ইনপুট ক্ষেত্র তৈরি করে যা ব্যবহারকারীকে একটি মাস এবং বছর প্রবেশ করতে দেয় যাতে একটি মাস এবং বছর সহজেই প্রবেশ করা যায়।
<input type="number">
এর ব্যবহার –
ইউজারের কাছ থেকে যদি সংখ্যা সংগ্রহ করতে চান সে ক্ষেত্রে আপনি <input type=”number”> ব্যবহার করতে পারেন |
<input type="reset">
এর ব্যবহার –
একটি ফর্মে ইউজার তার সকল তথ্য লেখার পর যদি মনে হয় যে কোথাও সে ভুল করেছে সে ক্ষেত্রে <input type=”reset”> বক্সটি থাকলে সে সহজেই ওই বাটনে ক্লিক করে নতুন করে আবার সব কিছু লিখতে পারবে, অন্যথায় তাকে নতুন করে ওই ওয়েবসাইট ভিজিট করতে হবে|
<input type="search">
এর ব্যবহার –
এই ইনপুট ব্যবহার করলে আপনি যা চাচ্ছেন তা একটা একটা করে খুঁজে খুঁজে দেখতে হবে না শুধুমাত্র আপনি সেই নামটা লিখে এন্টার প্রেস করলে আপনার প্রয়োজনীয় তথ্য সহজে খুজে পাবেন |
<input type="text">
(default value) এর ব্যবহার – এই ইনপুটে সাধারণত নাম লেখা হয় |
<input type="time">
এর ব্যবহার –
এই ইনপুট ব্যবহার করলে ইউজার খুব সহজেই ঘন্টা মিনিট সেকেন্ড লিখতে পারে |
<input type="url">
এর ব্যবহার –
এই ইনপুট ব্যবহার করার মাধ্যমে ইউজারের কাছ থেকে ওয়েবসাইটের লিংক সংগ্রহ করতে পারি |
<input type="submit">
এর ব্যবহার –
যা ব্যবহারকারীর দ্বারা সমস্ত ডাটা লেখার পরে যে বাটনে ক্লিক করলে ডাটা গুলো ডাটাবেজে জমা হবে, এ সকল কাজে submit ব্যবহার করা হয় | যেমন একটি ফর্ম জমা দেওয়ার কাজে ব্যবহার করা হয় |
<input type="tel">
এর ব্যবহার –
এই ইনপুট ব্যবহার করে ইউজারের কাছ থেকে ফোন নাম্বার সংগ্রহ করতে পারি |
<input type="week">
এর ব্যবহার –
ইহা একটি সপ্তাহ এবং বছরের নিয়ন্ত্রণকে সংজ্ঞায়িত করে৷
Textarea ট্যাগের ব্যবহার এবং আউটপুট:
<form action="#">
<label for="soroBindu">Review of sorobindu:</label>
<textarea id="soroBindu" name="soroBindu" rows="4" cols="50">
sorobindu.com এ আপনি একটি ওয়েবসাইট তৈরি করতে শিখবেন। তারা সমস্ত ওয়েব ডেভেলপমেন্ট প্রযুক্তিতে বিনামূল্যে টিউটোরিয়াল অফার করে।
</textarea>
<br><br>
<input type="submit" value="Submit">
</form>

আপনি যদি ইউজারের কাছ থেকে বিস্তারিত তথ্য সংগ্রহ করতে চান সেক্ষেত্রে Textarea tag ব্যবহার করবেন |
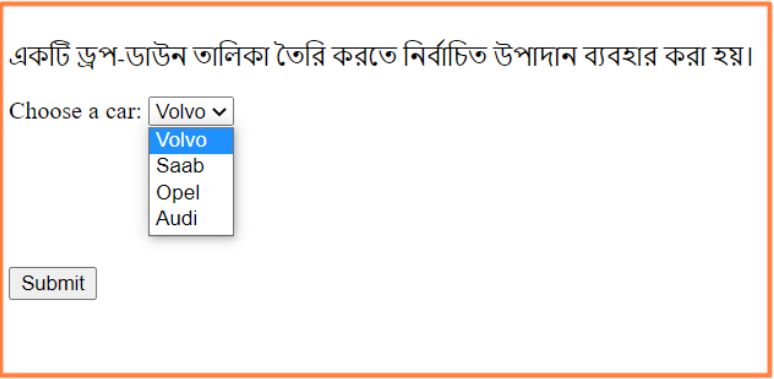
Select ট্যাগের ব্যবহার এবং আউটপুট:
<form action="#">
<label for="cars">Choose a car:</label>
<select name="cars" id="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>
<br><br><br><br><br><br>
<input type="submit" value="Submit">
</form>

মনে করেন আপনার দোকানে অনেক কোম্পানির ফোন আছে | এখন ইউজার তো সব কোম্পানির ফোন কিনবে না, সে যেন একটি কোম্পানি সিলেক্ট করে এই টাইপের অপশন গুলো তৈরি করতে আমরা select tag ব্যবহার করব |
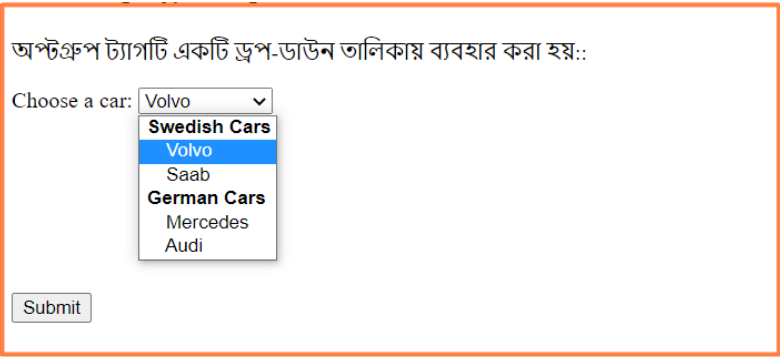
optgroup ট্যাগের ব্যবহার এবং আউটপুট:
<form action="#">
<label for="cars">Choose a car:</label>
<select name="cars" id="cars">
<optgroup label="Swedish Cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
</optgroup>
<optgroup label="German Cars">
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
</optgroup>
</select>
<br><br><br><br><br><br><br><br>
<input type="submit" value="Submit">
</form>

fieldset ট্যাগের ব্যবহার এবং আউটপুট:
<form action="#">
<fieldset>
<legend>Personal Information:</legend>
<label for="fname">First name:</label>
<input type="text" id="fname" name="fname"><br><br>
<label for="lname">Last name:</label>
<input type="text" id="lname" name="lname"><br><br>
<label for="email">Email:</label>
<input type="email" id="email" name="email"><br><br>
<label for="birthday">Birthday:</label>
<input type="date" id="birthday" name="birthday"><br><br>
<input type="submit" value="Submit">
</fieldset>
</form>

Fieldset tag ব্যবহার করে আমরা চারিদিকে দাগ নিয়ে আসতে পারি এবং ওই দাগের উপর লেখা রাখতে পারে শিরোনাম হিসেবে |
ব্রাউজার সাপোর্ট :

HTML এ অ্যাট্রিবিউট ট্যাগ কি?
এইচটিএমএল অ্যাট্রিবিউট হলো একটি এইচটিএমএল এলিমেন্ট টাইপের একটি পরিবর্তনকারী। একটি অ্যাট্রিবিউট হয় একটি উপাদান প্রকারের ডিফল্ট কার্যকারিতা পরিবর্তন করে বা নির্দিষ্ট উপাদানের প্রকারগুলিকে কার্যকারিতা প্রদান করে যা সেগুলি ছাড়া সঠিকভাবে কাজ করতে অক্ষম৷ HTML সিনট্যাক্সে, একটি HTML স্টার্ট ট্যাগে একটি বৈশিষ্ট্য যোগ করা হয়।
ফর্ম ট্যাগ এট্রিবিউট :
Attribute | Value | Description |
|---|---|---|
accept-charset | character_set | ফর্ম জমা দেওয়ার জন্য ব্যবহার করা অক্ষর এনকোডিংগুলি নির্দিষ্ট করে৷ |
action | URL | একটি ফর্ম জমা দেওয়ার সময় ফর্ম-ডেটা কোথায় পাঠাতে হবে তা নির্দিষ্ট করে৷ |
autocomplete | on, off | একটি ফর্ম স্বয়ংসম্পূর্ণ চালু বা বন্ধ থাকা উচিত কিনা তা নির্দিষ্ট করে৷ |
enctype | application/x-www-form-urlencoded
multipart/form-data
text/plain | সার্ভারে জমা দেওয়ার সময় ফর্ম-ডেটা কীভাবে এনকোড করা উচিত তা নির্দিষ্ট করে (শুধু পদ্ধতি=”পোস্ট” এর জন্য) |
method | get, post | ফর্ম-ডেটা পাঠানোর সময় ব্যবহার করার জন্য HTTP পদ্ধতি নির্দিষ্ট করে |
name | text | একটি ফর্মের নাম নির্দিষ্ট করে |
target | _blank
_self
_parent
_top | ফর্ম জমা দেওয়ার পরে প্রাপ্ত প্রতিক্রিয়াটি কোথায় প্রদর্শন করতে হবে তা নির্দিষ্ট করে |
novalidate | novalidate | এই বুলিয়ান অ্যাট্রিবিউটটি উল্লেখ করে যে জমা দেওয়ার সময় ফর্মটি যাচাই করা হবে না। |
এই ছিল আজকের পোস্টটি ভাল লাগলে অবশ্যই জানাবেন তাহলে পরবর্তীতে আবারও পোস্ট নিয়ে উপস্থিত হব আপনাদের মাঝে…😊
Search
Categories
Popular Tags







Comments (4)
Md. Foysal
It was very good
Mamunur Rashid
Great,
That’s like a full details about form.
Love you
Zonayed Ahamad
Take Love❤
Samson Guerrero
I really like reading through a post that can make men and women think. Also, thank you for allowing me to comment!